----------------帝国cms 手机web版,app版养成计划-----------------
*新手教程,不喜勿喷*
接下来不定时讲解一下如何开发手机版(主要是api接口的开发)。
开发web版,app版关键是调用数据的api接口。
1、帝国cms7.0数据调用API接口之获取网站数据标题列表 附件在【第 25 楼】
2、帝国cms7.0数据调用API接口之通过id和classid读取正文及相关链接 附件在【第 28 楼】
3、帝国cms7.0数据调用API接口之获取网站栏目列表 附件在【第 40 楼】
4、帝国cms7.0数据调用API接口之API接口开发移动端示例 附件在【第 65 楼】
服务端API接口开发进度:
栏目列表
信息列表
信息正文(支持存文本内容)
站内搜索
登陆
验证登陆并返回用户信息
注册
找回密码
好友列表
好友添加
好友删除
收藏夹列表
收藏夹添加
收藏夹删除
站内消息列表
站内消息发布
站内消息删除
评论列表
评论发布
评论回复
评论顶、踩
根据用户名获取个人评论列表
会员资料修改
app端图片上传(拍照或选取相册,支持跨域上传)
...
...
一套完整的api接口可以开发出强大的移动端,包括app、wap,全面兼容7.2,超乎你的想象
联系QQ:547931003
示例:
http://bbs.phome.net/ShowThread/?threadid=329650&forumid=31
下载时只需要下载最新发布那个(已包含前面所发布的接口)。
前端如何使用接口?
**接口同时支持本域和跨域调用**
通过js Ajax请求,jquery示例:
var url=接口地址;
$.ajax({
url : url,
type:'GET',
async:false,
dataType : 'jsonp', //跨域调用
jsonp:"jsoncallback",
jsonpCallback:"getCallListReturn",
success : function(json){
if(json.code=='success'){
for(i=0;i<json.result.length;i++){
循环数据
}
}else{
alert(json.info);
}
},
error:function(){
alert('网络错误');
}
}
});
---------------------有了接口就可以一步步实现下面的功能-------------------------------
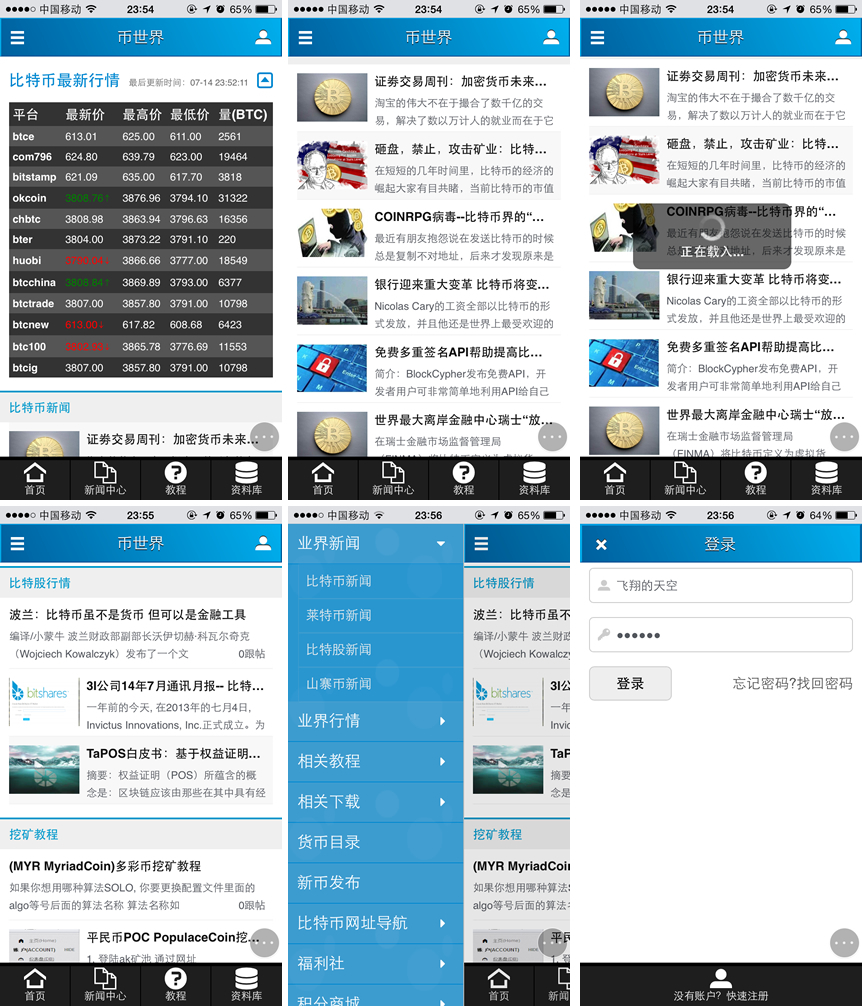
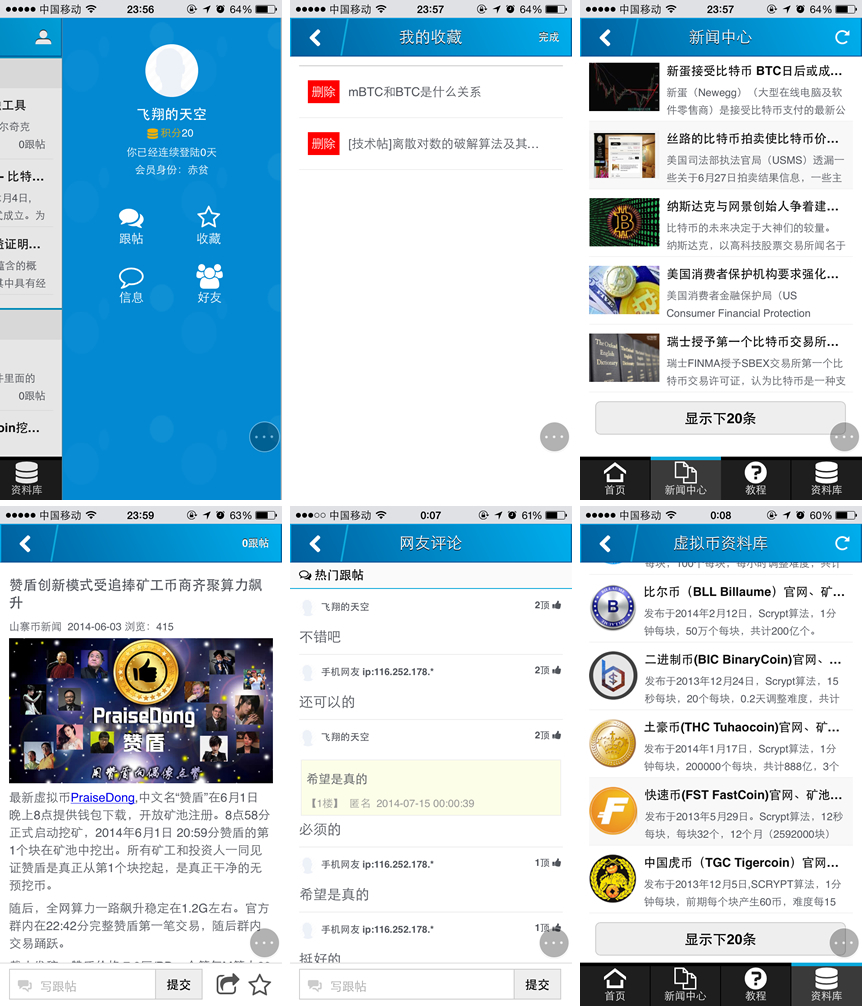
共有三个版本,ios版、andriod版,web版。内容自动同步pc端数据,pc端发布内容,移动端即时更新。
作为一个插件,最快仅仅是需要配置一个参数就可以使用。
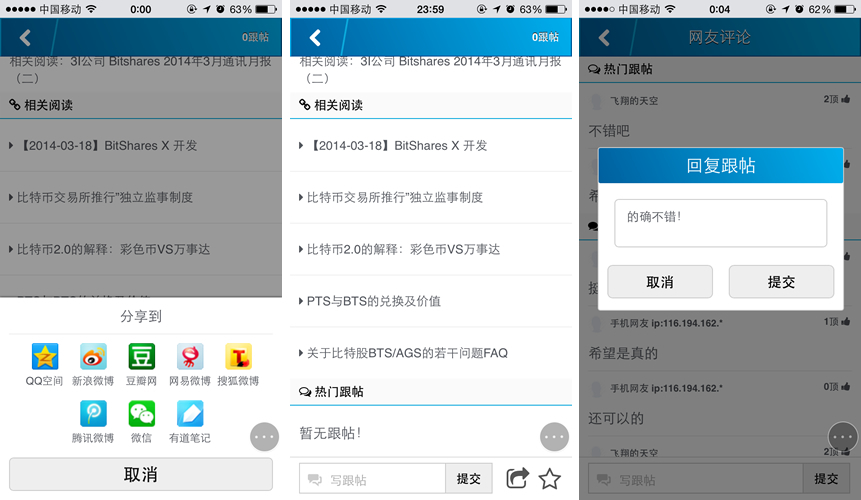
功能:分享、相关阅读、评论、注册、登录、收藏、顶贴、好友、消息等等,和电脑端基本无异。
目前还在开发当中,请大家多多支持并提宝贵意见,我会根据大家的建议进行修改。
先放效果图:


  " target=_blank>[url=http://bbs.phome.net/ShowThread/?threadid=329650&forumid=31] " target=_blank>[url=http://bbs.phome.net/ShowThread/?threadid=329650&forumid=31]
|



 顶部
顶部  加入收藏夹
加入收藏夹