我们经常在各种笑话、图片类的网站中看到这种分享功能,他们有的是自己独立写的代码,有的是使用的别人的服务,比如百度分享(share.baidu),jiathis等。
这种分享,同一个页面有好几个分享,每个分享分享出去的都是该段或该张图片,而不是一整个页面。那么如果用帝国CMS做出这样的页面,怎样使用百度分享来实现?我尝试了一下,做了出来,如果有用的着的站友可以参考下。演示页面是这个(http://www.xizike.com/shzx/),此页面是个频道页,也就是封面页。
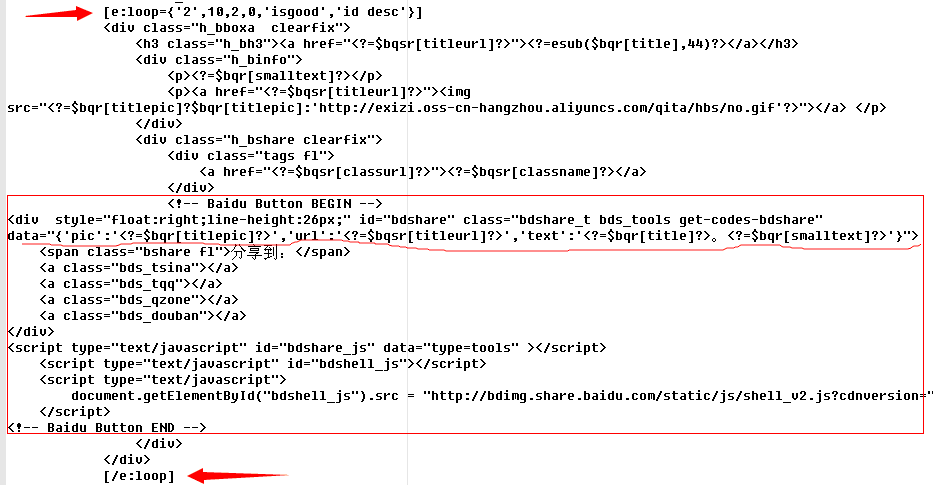
道理很很简单,其一就是使用百度分享的自定义,你可以参考下百度官方文档,也可以直接修改我的这个。其二就是分享的这个内容其实在分享内部调用生成了一次。看代码的截图,红色框中的是百度分享代码。
这个循环的box我是用灵动标签写的。你想让百度分享,分享什么内容,分享什么图片,可以直接写明确,它会生成,这个看一下静态化的前端页面源代码就会明白。
代码为
<!-- Baidu Button BEGIN -->
<div style="float:right;line-height:26px;" id="bdshare" class="bdshare_t bds_tools get-codes-bdshare" data="{'pic':'<?=$bqr[titlepic]?>','url':'<?=$bqsr[titleurl]?>','text':'<?=$bqr[title]?>。<?=$bqr[smalltext]?>'}">
<a class="bds_tsina"></a>
<a class="bds_tqq"></a>
<a class="bds_qzone"></a>
<a class="bds_douban"></a>
</div>
<script type="text/javascript" id="bdshare_js" data="type=tools" ></script>
<script type="text/javascript" id="bdshell_js"></script>
<script type="text/javascript">
document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + Math.ceil(new Date()/3600000);
</script>
<!-- Baidu Button END -->
上传以下图片:

|



 顶部
顶部  加入收藏夹
加入收藏夹