解密帝国网站管理系统 共享内容管理饕餮盛宴
【饕餮盛宴】系列之四:自定义系统模型
系统模型就是通常所说的系统模块,如:新闻系统,下载系统,商城系统等。而自定义系统模型就是用户可以根据需要自由扩展各种系统模块。
EmpireCMS卓越之处在于:不仅提供了网站管理功能,而且还提供了系统扩展框架,您可以直接在后台通过新建表、自定义字段,然后组成新的系统模型,以实现各种适合用户自己的系统。如下载系统、音乐系统、商城系统、产品库、分类信息等等......同时,此功能可将信息量分配于不同的信息表,为数据量较大的网站进行数据部署。因系统模型扩展特性,EmpireCMS又被誉为“万能建站工具”。在4.6及以后的版本中,此功能又一次得到了升华,不仅增强了后台管理系统的可扩展性,而且前台互动性系统的扩展也能发挥得淋漓尽致,在稳定性、扩展性与完善性等诸多方面都得到了更完美的提升!
自定义系统模型一般步骤:
1、系统分析;
2、建立数据表;
3、建立字段;
4、建立系统模型;
5、完成。
·举例说明:制作“作品管理系统”
1、系统分析:
经过分析我们需要的字段如下:(字段标识:字段名)
姓名:name
联系邮箱:email
联系电话:tel
作品名:title
作品:tranfile
作品简介:smalltext
作品预览图:titlepic
2、建立数据表:建立作品存放数据表
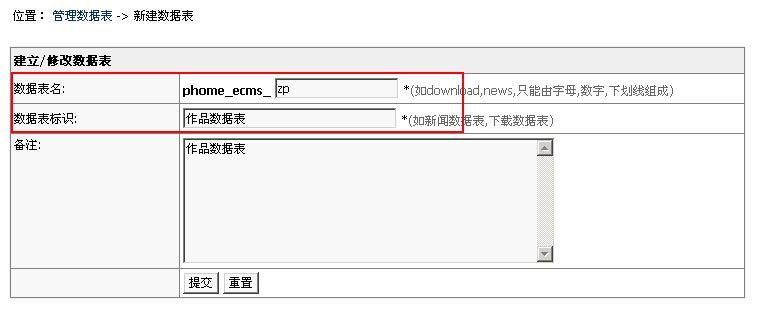
登陆后台->"系统设置"->"新建数据表",进入如下界面:

提交后,数据表即可增加成功,转至"管理数据表"会显示刚才新建的表,如下图:

3、建立字段:由于作品与作品预览图是系统内置字段,所以下面我们增加其余字段。
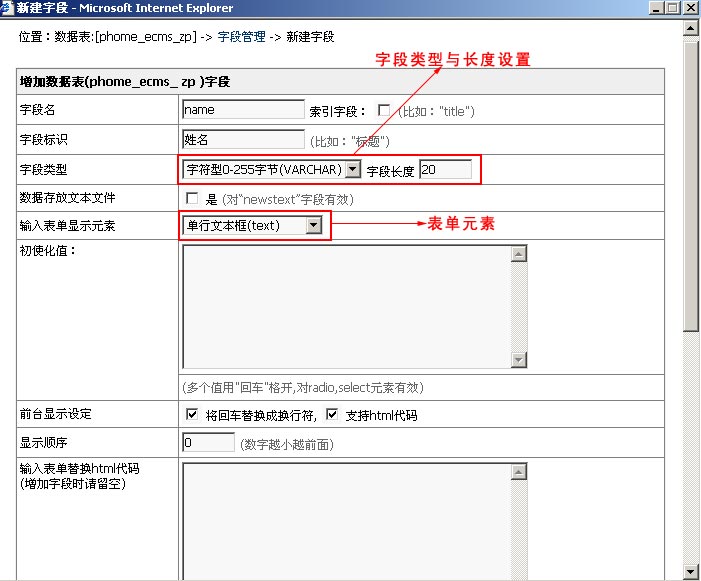
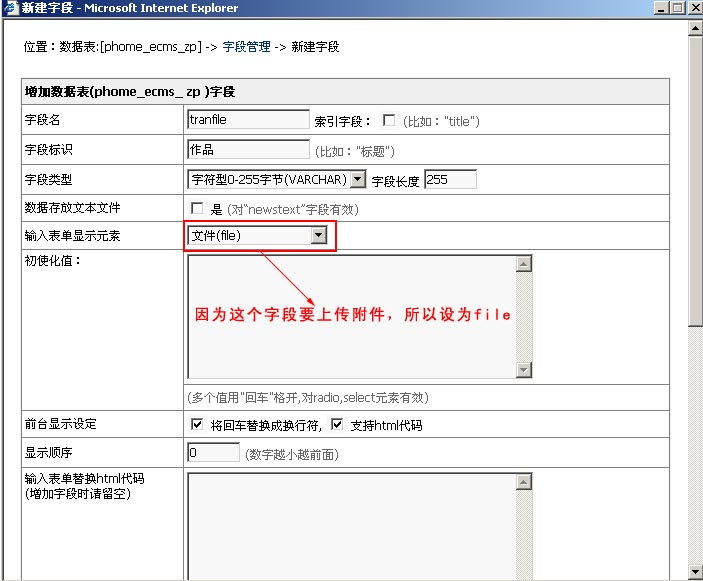
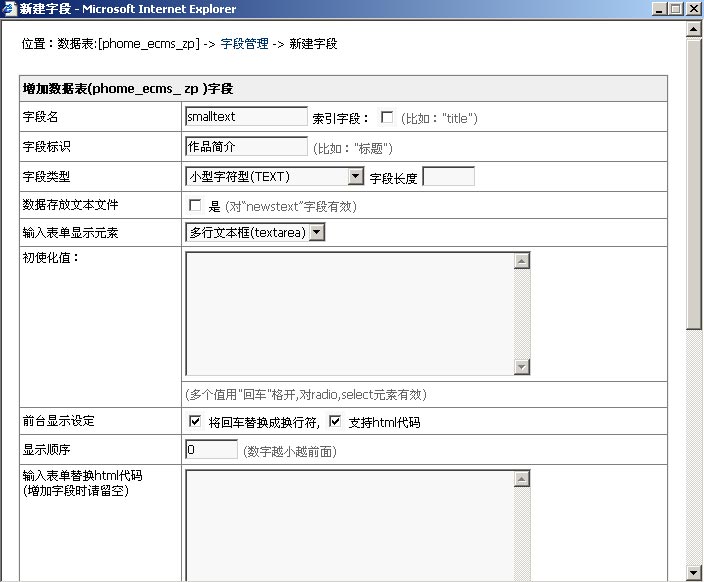
登陆后台->"系统设置"->"管理数据表"->点击作品数据表的"管理字段"->"新建字段",进入如下界面:
图1:(新建“姓名”字段)

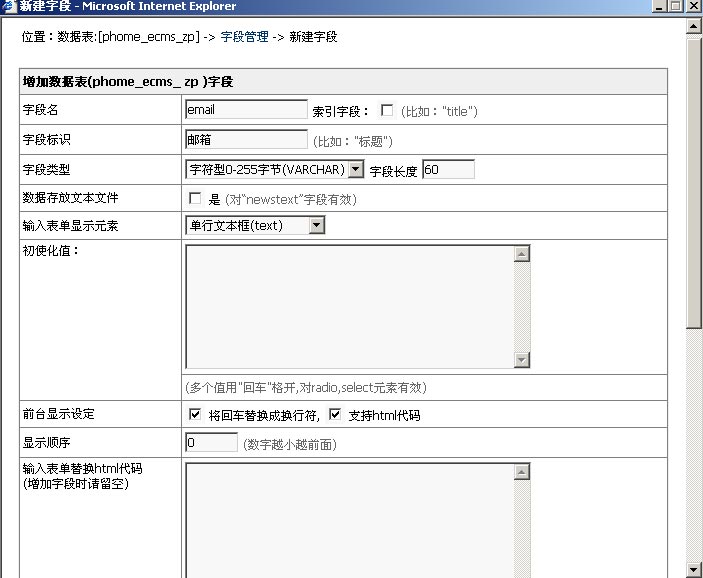
图2:(新建“联系邮箱”字段)

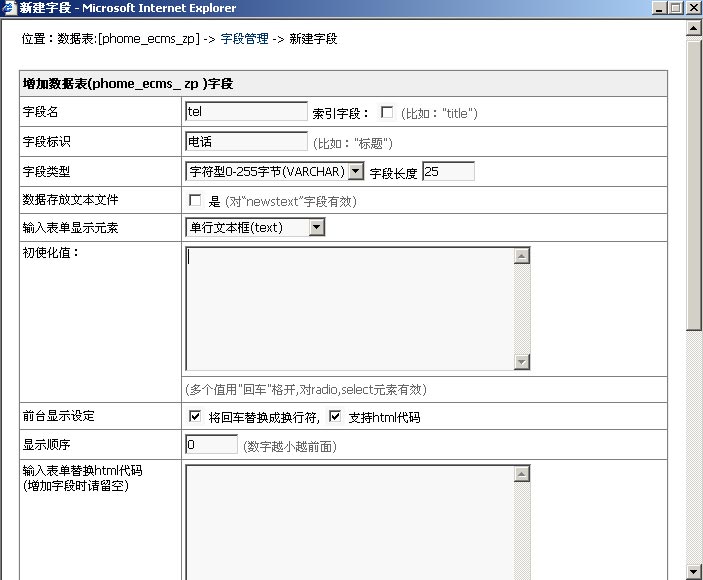
图3:(新建“联系电话”字段)

图4:(新建“作品”字段)

图5:(新建“作品简介”字段)

至此,所需字段全部新建完毕,转至"字段管理"会显示刚才新增加的字段,如下图:

现在我们调整下字段的显示顺序,如下图:

修改字段顺序后字段列表显示如下图:

4、建立系统模型:
说明:每个系统模型都可以有自己的“后台信息发布与管理”、“前台会员投稿与管理”与“信息采集”。
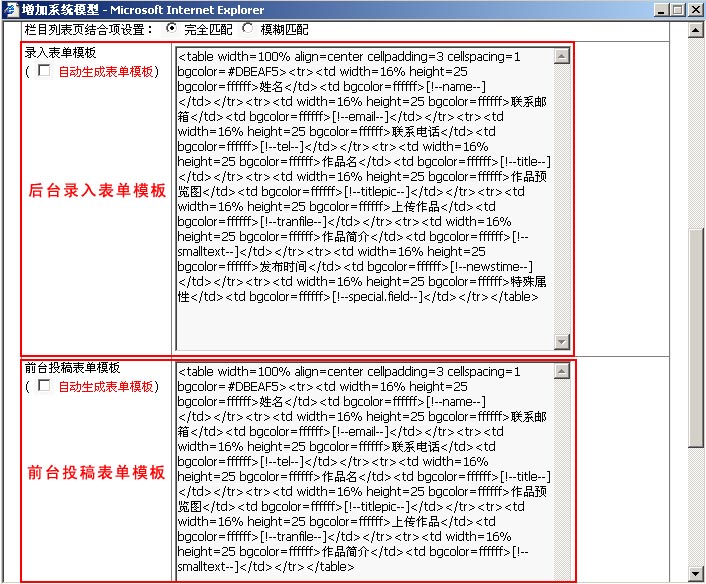
登陆后台->"系统设置"->"管理数据表"->点击作品数据表的"管理系统模型"->"增加系统模型",进入如下界面:

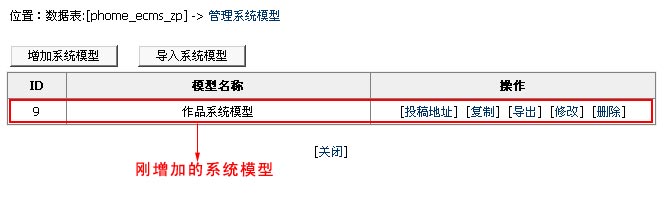
增加系统模型成功后,转至"管理系统模型"查看已增加的系统模型,如下图:

附加说明:增加模型后,如果对显示表单样式不满意,还可以修改“后台录入表单模板”与“前台投稿表单模板”输出样式:

5、至此,“作品管理系统”制作完毕。
6、现在我们测试下“作品管理系统”模型:
(1)新建栏目:
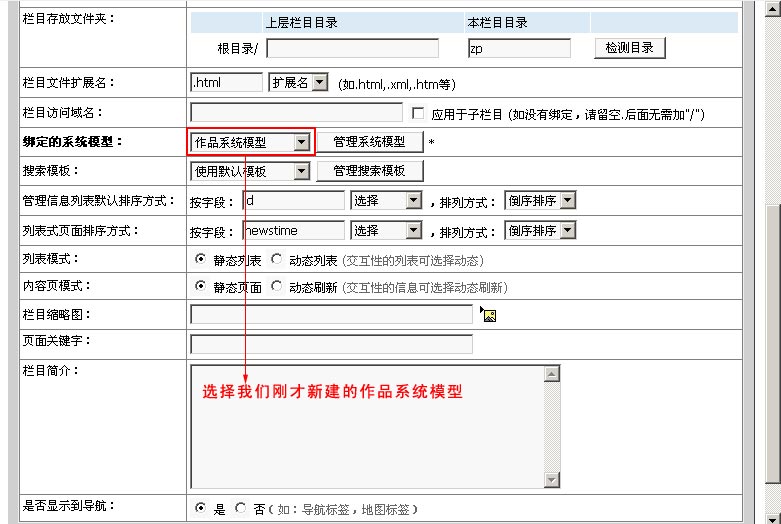
登陆后台->"栏目管理"->"增加栏目",进入如下界面:
图1:(选择“作品系统模型”)

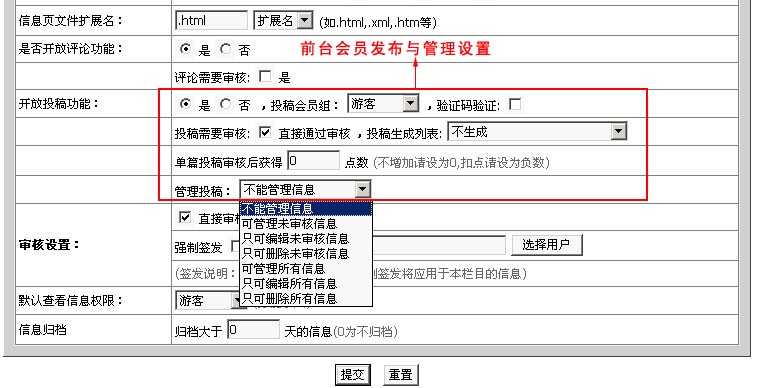
图2:(如果要开启前台会员发布与管理,可仔细设置下面的选项)

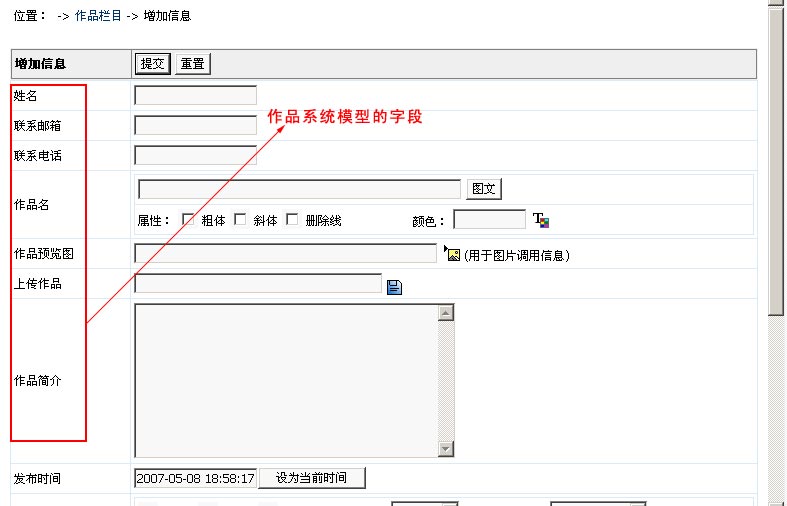
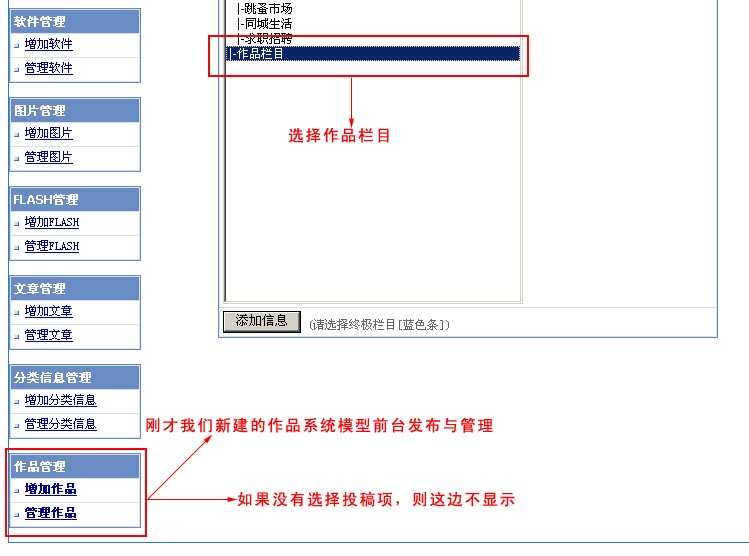
(2)查看后台发布作品信息的表单:
图1:(增加作品)

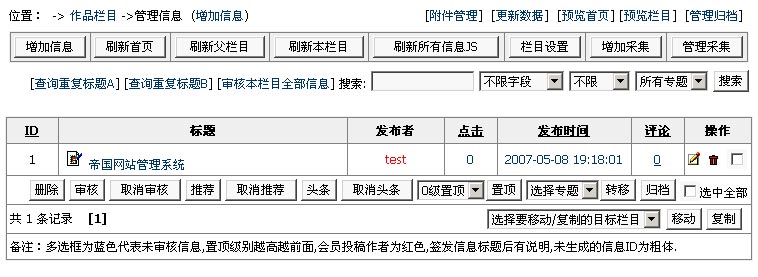
图2:(管理作品)

(3)查看前台会员发布作品信息的表单:
图1:(选择栏目)

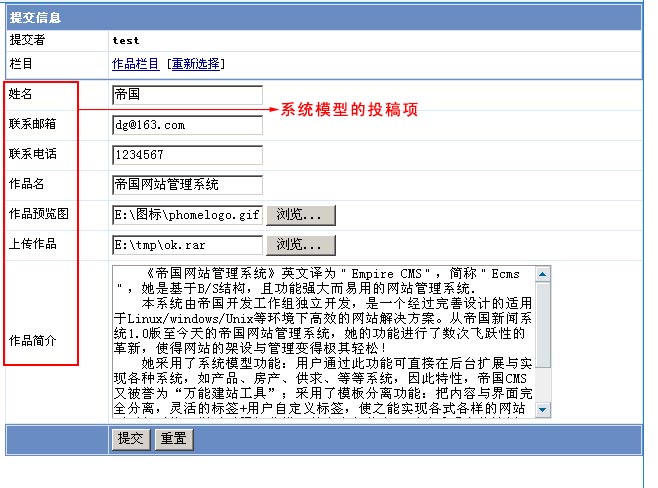
图2:(投稿提交表单)

图3:(会员管理投稿)

附加说明:记得到参数设置那开启投稿支持上传图片与附件。
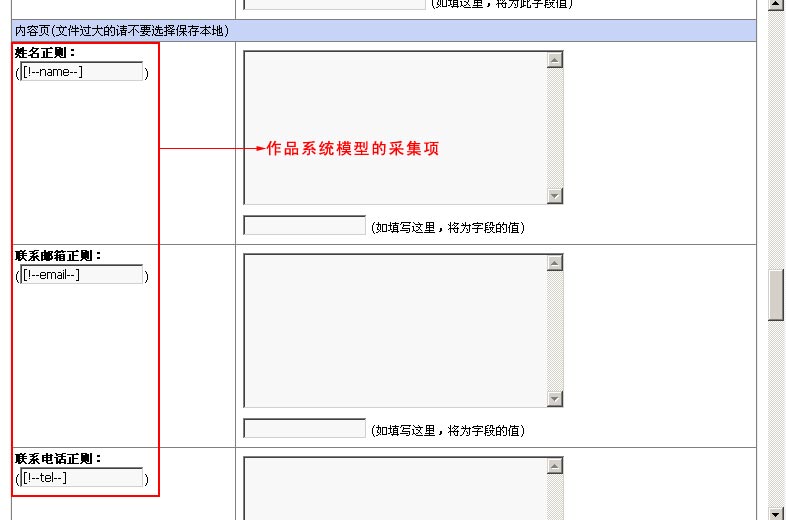
(4)查看采集的表单:
登陆后台->"栏目管理"->"增加采集节点"->选择"作品栏目",进入如下界面:

(5)模板调用自定义字段说明:用“[!--字段名--]”表示即可,如:“[!--name--]”表示姓名。
自定义系统模型视频版:[点击查看](感谢⌒_⌒TryLife的分享。)
更多帝国网站管理系统解密请听下回分解。
相关链接:
EmpireCMS【饕餮盛宴】系列之一:模板组
EmpireCMS【饕餮盛宴】系列之二:自定义信息反馈
EmpireCMS【饕餮盛宴】系列之三:内容存文本
|



 顶部
顶部  加入收藏夹
加入收藏夹